本期设计师 | Jeason
编辑 | Hulk、Charlene
导语:
本期是《Figma一站式设计交付》系列的最后一辑,Jeason以和平营地项目为例,为大家介绍了一系列Figma实用技巧,如何在强大的Figma社区中挖掘资源、和分享Figma的另类生产力。


1. 营地设计的问题和流程优化
在第一篇的第一部分,有讲述设计团队会遇到使用设计工具时的合作疑难:
Figma一站式设计交付(一)—— 什么是Figma
2021-11-05
和平营地在使用Figma前的问题:
规范不统一,效率低 → 建立视觉、开发组件库:
视觉字号颜色规范、切图不统一、开发无组件化意识,协同设计效率偏低。
设计资源缺乏管理 → 推动开发优化资源冗余:
多个设计开发团队经手,历史遗留问题滚雪球,平台业务资源移植冗余。
在使用 Figma 之后,情况就可以完全不同了:从交互设计到视觉设计,最后到策划审核和设计交付,都可以在 Figma 上一站式完成。多人实时协作发挥了巨大的作用,工作流程更加敏捷了。

2. 营地使用Figma构建字体样式
在营地中,字体样式主要有常规系统字体和品牌字体 Agency,因此分别使用了 T 和 A 作为代表,融入了 Regular、Medium、Bold 的三种字重,以R、M、B分别代表。
以 10 号作为最小基础字号,以2/4/8作为递增规律产生常用的 10、12、14、16、18、20、24 等字号。
统一以 150% 作为基础行高,个别以 175% 为宽行高。字体样式配以对应的中文注释,最终形成体系如T12R、T12M、T12B等见名知意的字体代号。在方便开发使用代号的同时,加快设计做统一判断的选择。

3. 营地使用Figma构建颜色样式
在营地中,颜色样式围绕品牌色,参考行业同行关于对比度可读性的研究,进行了一系列的色阶处理。
对常用的实色、渐变、半透明渐变(蒙版)以 8 位 ARGB 提供对应色值,形成一套深浅对应的中性色和彩色体系。
此外对常用的头像、素材、图案作为填充预设,方便组件变体调整切换,避免了使用插件时会产生随机的图像填充。

4. 营地使用Figma构建栅格样式
在营地中,定义以 4/8 作为基础网格标准建立常用的栅格间距、尺寸。
在图片比例上定义常用的 16:9 / 4:3 / 3:2 / 1:1 等,在适配时保持等比缩放,以 Center Crop 模式,避免适配时被拉伸压扁。

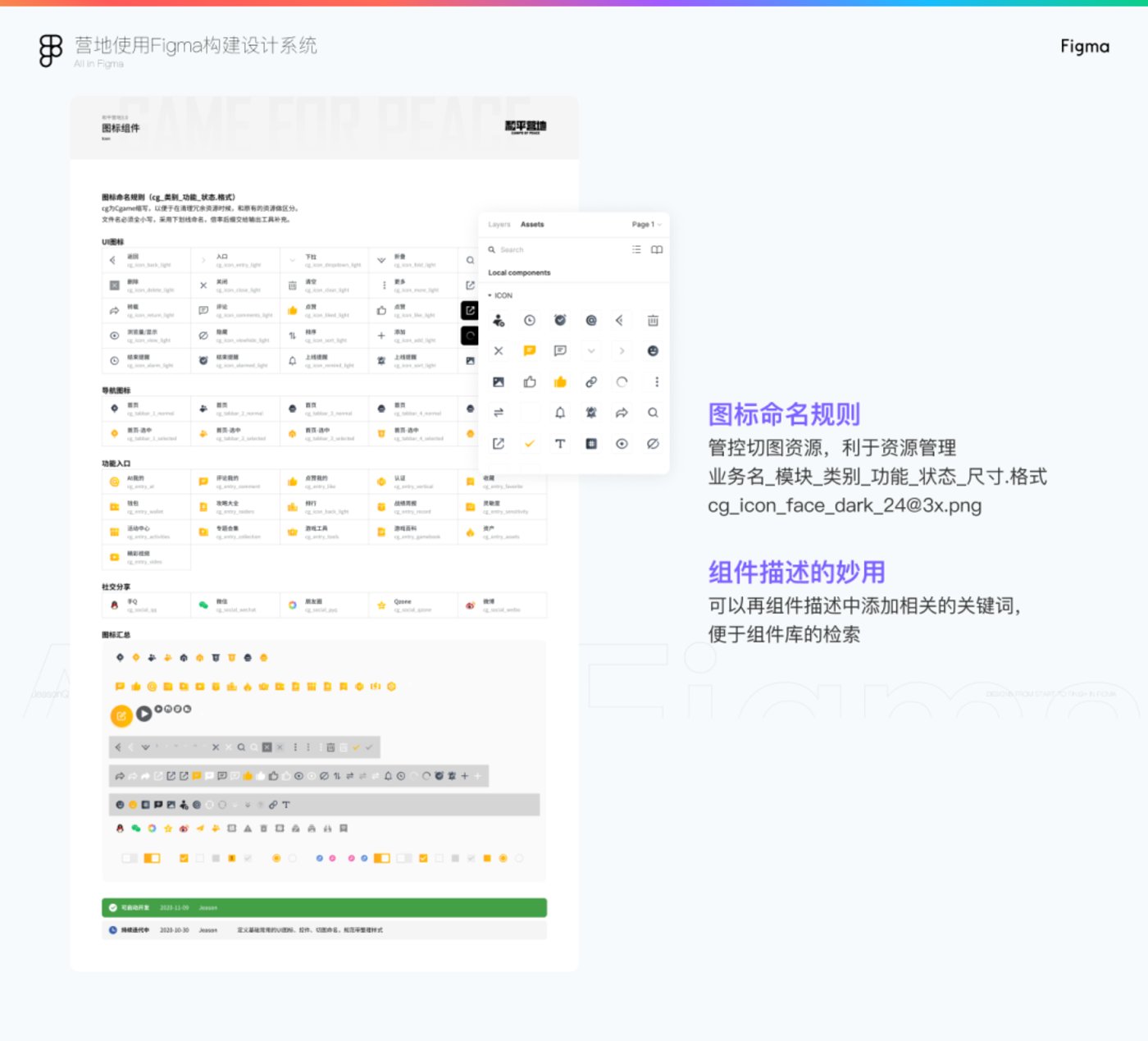
5. 营地使用Figma构建图标组件系统
在营地中,此次改版对名字和资源的管理都格外重视,想要轻松剔除冗余的资源,就要有一套合理可持续的规则管控切图资源,是通过:
【业务名_模块_类别_功能_状态_尺寸.格式】的命名规范来管理切图。
此外在 icon 组件的描述中加入适当的关键词,能够有效提高图标搜索的准确度。

6. 其他实用技巧
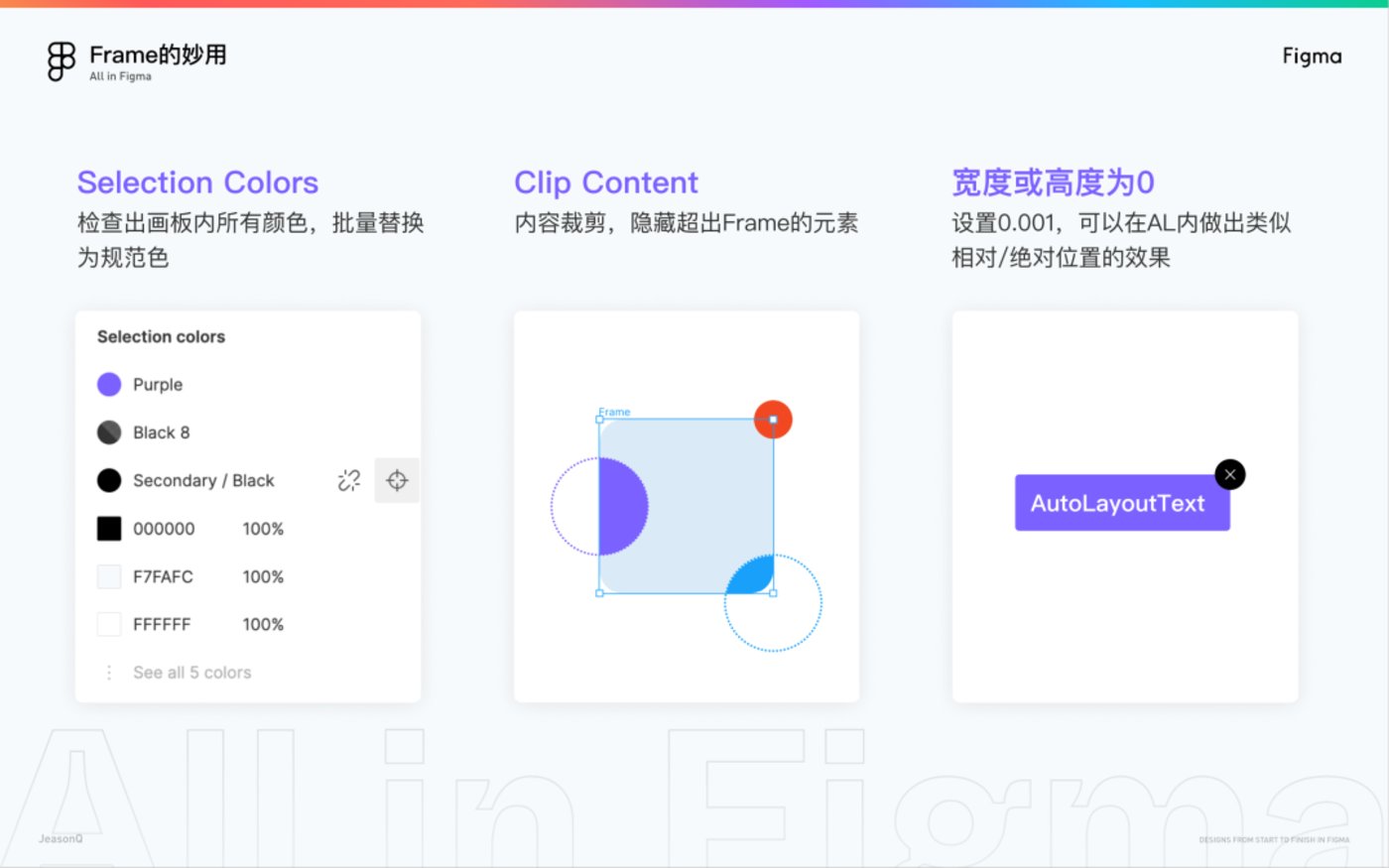
Selection Colors:
框选一个范围或者一个画板,会罗列检查出画板内所有颜色,对批量替换为规范色颇有帮助。
Cilp Content:
有时候想在一个画板内裁剪(隐藏)超出的部分(类似蒙版,但局限于圆角矩形),直接勾选 Clip Content 就可以了。
宽度或高度为 0:
设置宽度或者高度为 0.001,可以在自适应按钮 AL 内做出不占据宽高的、类似相对/绝对定位的效果。

7. 效率之王 —— 快捷键
Quick Action:
[MacOS]Command⌘ + / 或 +P
[Windows]Control + / 或 + P
直接输入就可以搜索调用菜单命令、插件等不同的快捷操作,十分方便高效。
Tide Up:
[MacOS]Control^ + option⌥+T
[Windows]Ctrl + Alt + T
一键快速整理图层,另外还有各种对齐快捷键:
[MacOS] option⌥+ WASD 和 option⌥ + V/H
[Windows]Alt + WASD 和 Alt + V/H
Copy As Png:
Shift + Command⌘/Ctrl +C
一键快速导出某个画板图片到剪贴板,方便复制粘贴到聊天窗口。

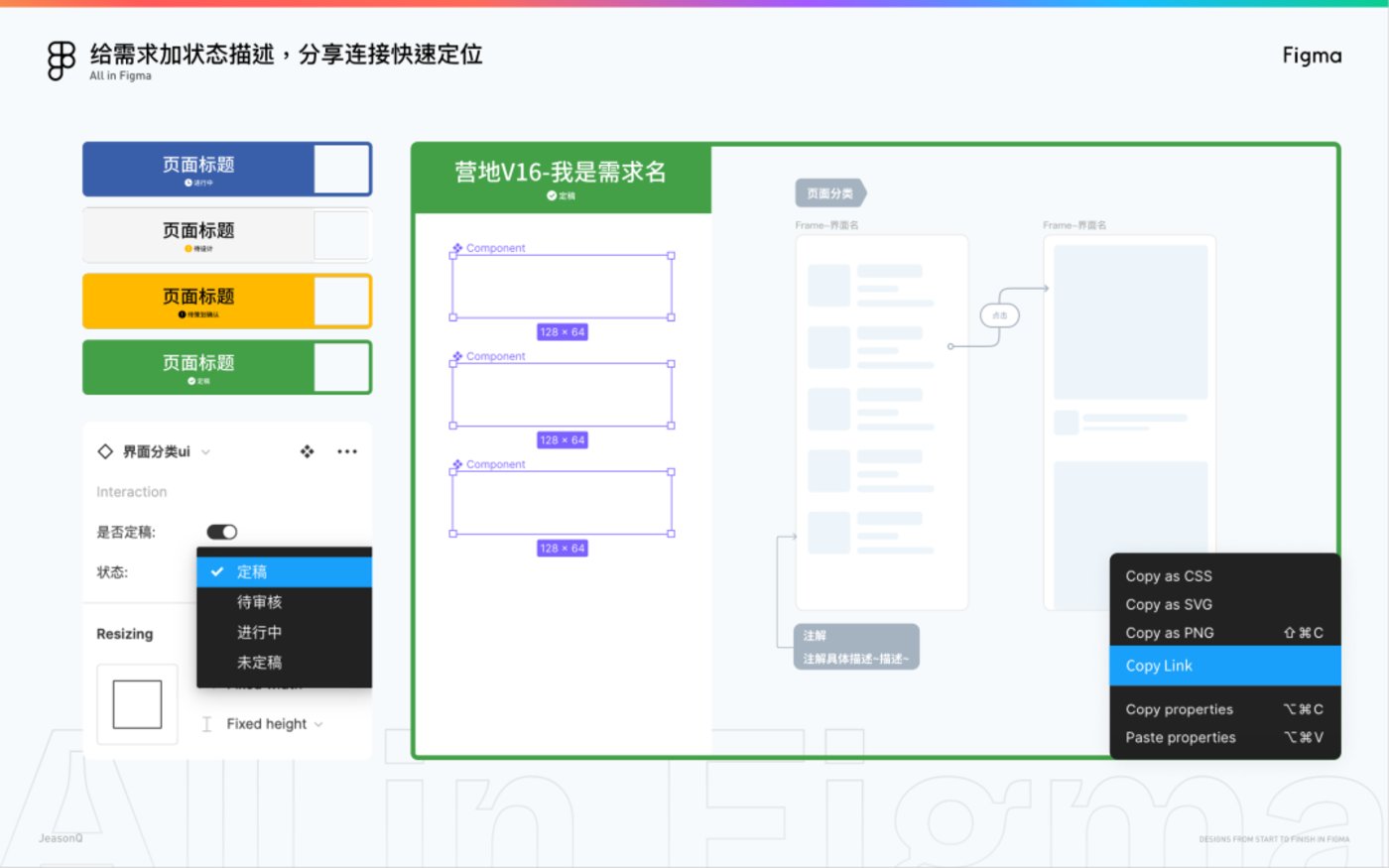
8. 给需求加状态描述,分享链接快速定位
如果你使用 Figma 一站式设计交付,那么通过自主设计一个自定义的组件:在 Figma 中划分区域告知开发哪些是进行中的 ,哪些是可以进入开发的;并且直接罗列对应的组件,加强团队成员对组件的构建意识。
此外 Figma 对每个 Frame 都可以产生一个指向链接,只需右键这个框架,就可以直接拿到链接和分享给产品开发,十分方便。


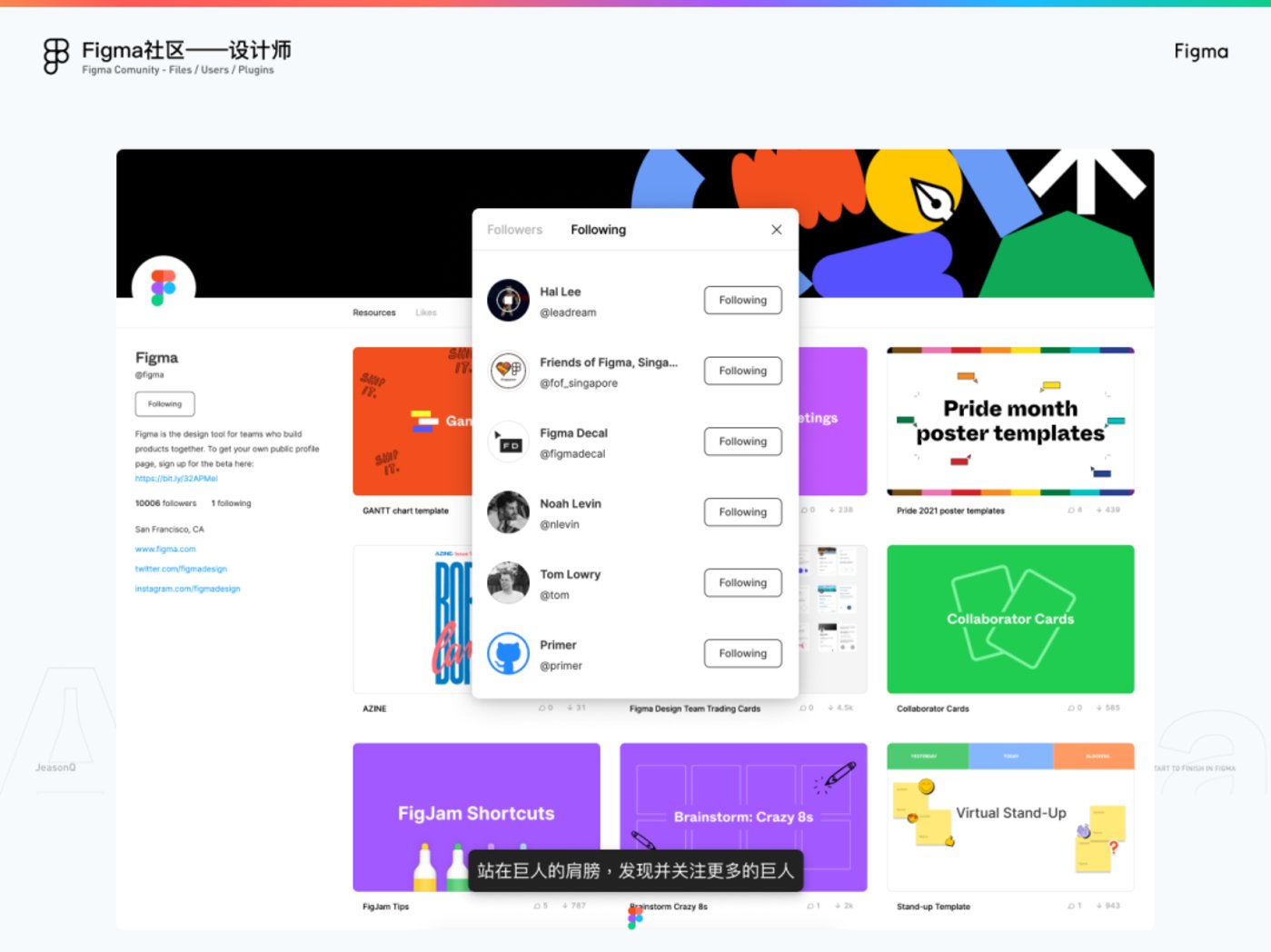
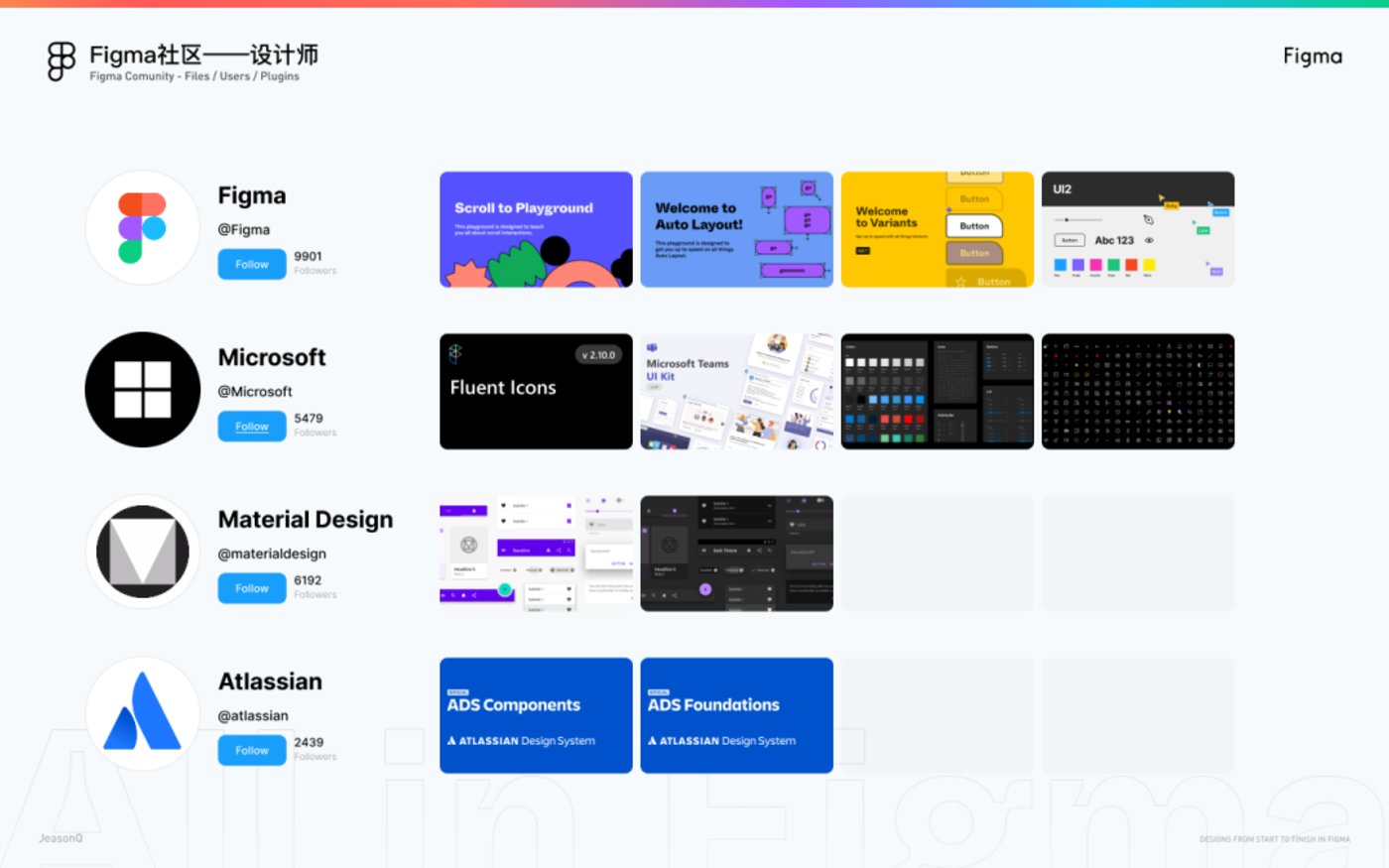
Figma 的社区集合了用户、文件和插件等内容,在这里你可以找到很多优秀的设计范例,优秀的高玩用户,还有各种出其不意的设计思路。进了 Figma 社区,就如同站在了巨人的肩膀上。

设计师:
在社区里搜索的内容里,官方是必不可少的,除此以外你可以搜索各类大厂,关注他们的分享。

Joey Banks 大佬分享了很多 iOS 的组件,并且也会以最新的组件集方式重新整理一次。
Rogie 应该是 Figma 官方的成员,在 youtube 上也很活跃,分享很多不为人知的技巧。

在国内,主要关注了草帽SMao、Mr.Biscuit、RyanJyu;这些也是在Figma at Tencent 的一次交流会上了解了更多。
可以上 Bilibili 搜到 草帽SMao 的 Figma 教程,里面分享了很多工作中的实战经验技巧。我也是看他的视频入门,非常赞。
Mr.Biscuit,人称小老虎,致力于让 Figma 变得更好,开发了很多插件。例如 Instance Utils 能够在不分离组件的情况下,调整组件的内部结构。例如 Outline to Single Stroke,能将以填充形式的线型图标,转换为描边形式的线型图标。

文件:
用户可以在社区里搜索开源共享的 Figma 设计源文件,从一些源文件中就能学习到别人使用 Figma 的一些技巧和规范,并且可以基于别人的文件做二次的设计迭代。


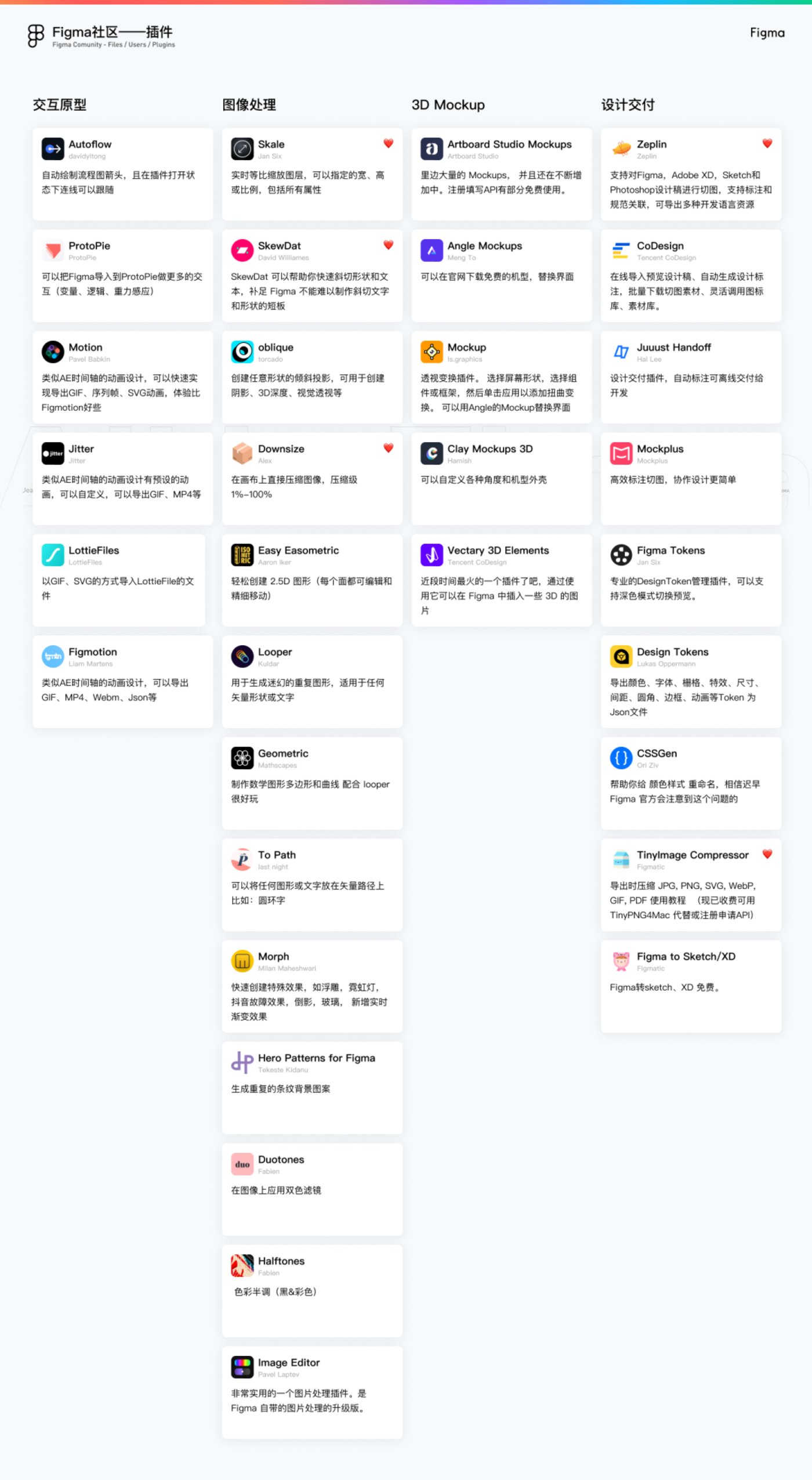
插件:
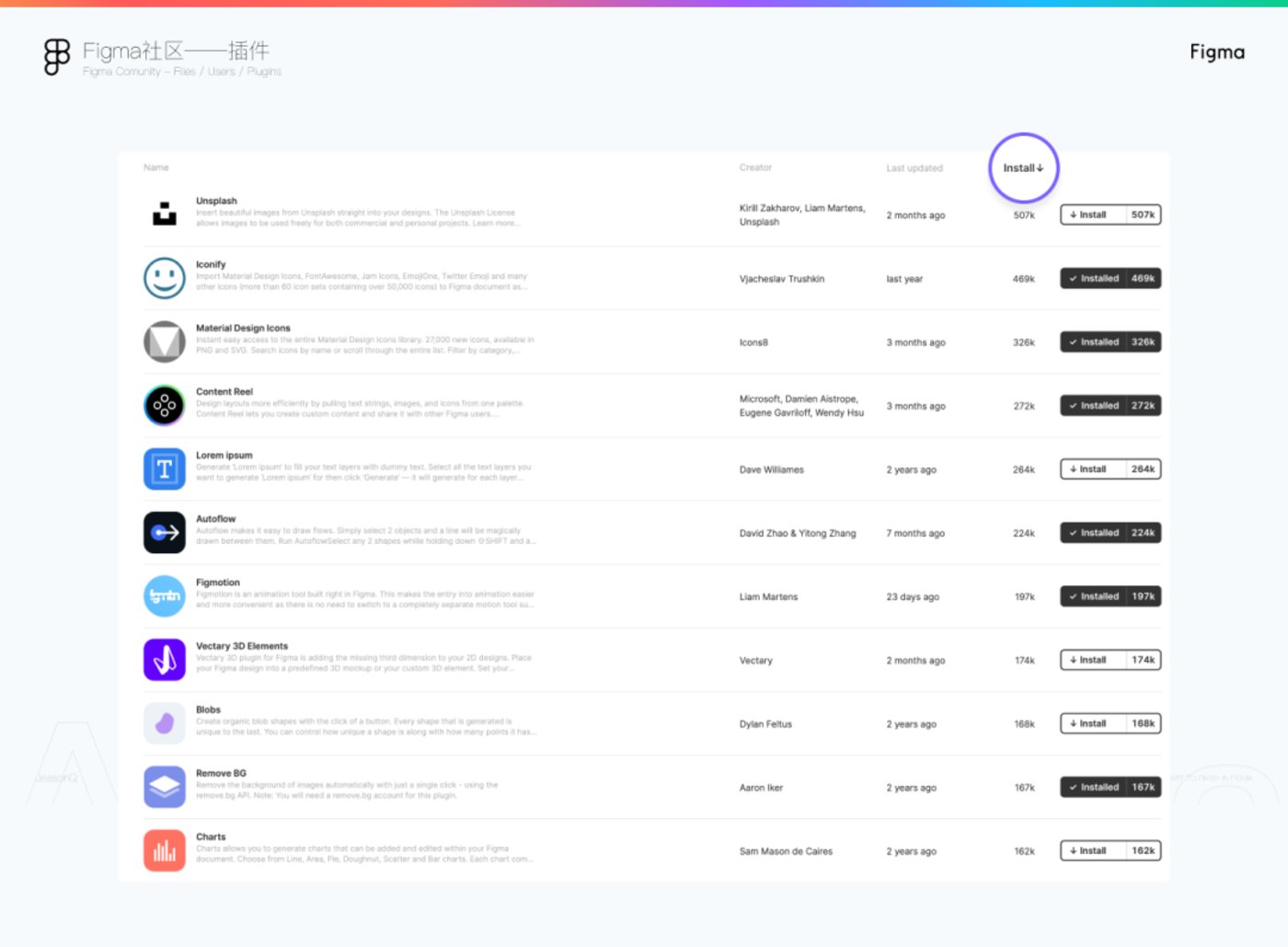
Figma 社区里少不了各种各样的插件分享,我们通过下载量和点赞量榜单,能够发现更多优秀的插件。

Figma 的插件生态也相当丰富,再推荐一些曾经用过的 Plugins。我在特别喜爱的插件旁标了个❤️,另外也推荐一些插件网站: